
Decrease Website Loading Times and Boost Your SEO

You’re scrolling your Facebook feed, mindlessly scanning the posts. You scroll past a picture of your colleague's cat, your cousin's holiday pictures, and a political rant from someone you went to high school with. Until, finally, you find something interesting to you, something worth your time, worth your click. All excited to find out what's on the other side of the link, you click. You wait… 1,2,3 long seconds… When the page still hasn't loaded, you go back to your feed slightly frustrated. This link is not worth your time. There's almost nothing as annoying as a slow loading page. Don’t you agree? Google does. That's why they've been punishing slow loading pages since 2010.

Image source: Google
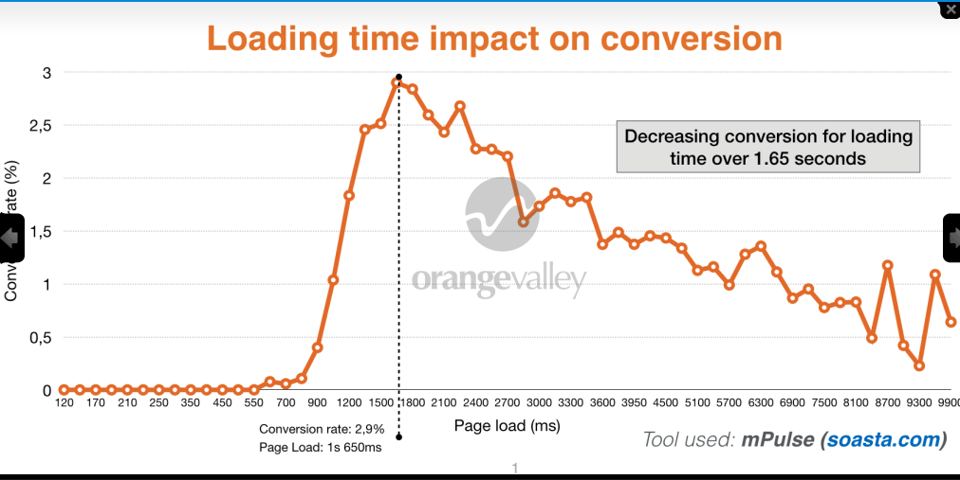
It's not just Google that wants your pages to load fast. Loading time influences the bounce rate, the click-through rate and the user experience. Improving the loading time can improve almost all layers of your funnel.


Don’t waste any time, reduce loading time
The 2010 update wasn't the last one that focused on site speed. Site speed has and continues to become an ever more important ranking factor. The next loading time related update will be inJuly 2018 and will impact pages with the slowest mobile loading time.
What can you do?
Every second of reduced loading time could give you a boost in sales. Improving your website's loading time doesn't have to be hard. With the right tools you can figure out how your pages are performing, and how best to improve them. I'd recommend using Google’s page speed insights tool . When you use the tool, don't just check your own homepage, try checking popular pages with a lot of organic research.
Google will tell you how fast your site is and what you should do to improve your speed, but if you're not a web developer, it might all sound like inside baseball. So, I'll go through all the things that might be slowing your page down, and how you could go about changing them.
Uncompressed images
Images can take long to load, but you can reduce that loading time without losing image quality.
To reduce the image size, you should change the image dimensions (use a tool like Photoshop) before uploading the image to your web host. The second thing is to cut away all the unused data of the picture -- the easiest way to do this is with a Wordpress plugin like Smush . If you're not using WordPress, you can use an online compressor .
You can also merge your images into a single image called an “image sprite” to reduce loading time. You can use tools like Spritepad or CSS sprite to turn your images into sprites.
And then you have a technique called “lazy loading”, which helps to reduce site speed for pages that contain many images. Lazy loading means that images under the fold only load when they are (almost) in view. There is a lazy loading plugin for Wordpress.
Too many HTTP requests
An HTTP request can slow down your site without you knowing it. You can see how many HTTP requests your website sends if you:
- Open the page you want to control in Chrome
- Right-click and choose ‘Inspect.’
- Go to network
- Refresh
Now you will see all the requests being sent in real time. The most important value for us now is the number of requests, which you can see in the bottom left corner.
Hang on, what’s a HTTP request?
A HTTP request is when your browser asks your browser for something. This could be an image, a piece of code etc.
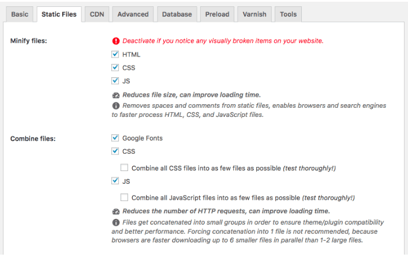
So how do you reduce the number of requests: minify and combine. Minifying means removing all unnecessary requests. Combining means combining similar requests.
If you're working in Wordpress, download the WP-rocket plugin. Then go to static files, and check a box. After checking a box click 'save changes' and 'control' if your page is still working optimally. Repeat this with all the boxes.

If you are working in HubSpot check out this page designed for developers
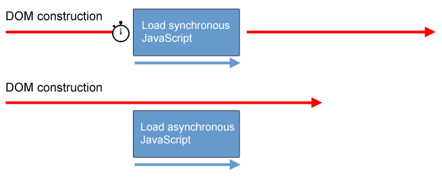
Synchronous JavaScript loading
I know, it sounds complicated, but it really isn't. By default your web page creates a queue for everything that needs to load. Asynchronous JavaScript loading lets scripts load at the same time.
Read more about how exactly Asynchronous JavaScript loading works and what the downsides are.

You can use the WP Rocket Wordpress plugin for this as well, but make sure you're careful and read some more about what it entails before configuring it, so you understand the pros, cons and risks.
Using a site cache
Using a site cache could reduce the site’s loading time for returning customers. The cache will memorize information the first time a user views your page, and call back to it when they return to your site. A plugin you can use to enable site cache is W3 total cache.
Accelerated Mobile Page (AMP)
AMP is a project from Google that aims to create an ultra-fast mobile search experience. An AMP is a mobile version of a page that renders almost instantly. The improved loading speed is made possible by removing everything but the essential content from the page.
AMP improves the user experience and the placement of your page on SERP.
But what are the downsides?
- Reduced ad revenue. AMP makes on average 50% less ad revenue .
- It is not possible to put forms on AMP pages, meaning it's harder to generate leads.
- AMP has many design restrictions.
- Less analytics on AMP pages.
- Links to AMP sites will link to Google and not to your domain. This means backlinks you get to AMP pages ‘don’t count’ for SEO.
So should you create AMP versions of your pages? It's probably not a great idea to instantly create AMP versions of all your pages. But it is worth experimenting with AMP versions of some of your pages, to see if the pros outweigh the cons.
To summarize, check your loading speed with the Google PageSpeed tool
Now that you know the factors that might be slowing your website down, it’s time to improve your loading speed. And now that you have reduced your loading time? See what else you can do to improve your page SEO .
Related Stories


Getting started with rich snippets and SERP for your website
Search engines are changing, and simply focusing on SEO just isn't enough. Some search queries...

Web Hosting: A Comprehensive Guide
Web hosting is an essential component in establishing your brand, whether it's for personal or...